はじめに
こんにちは、福岡のFusicという会社でエンジニアをしています。吉野です。
実は以前からやろうと思っていたブログをはじめました。
ここでは主に
- 会社(Fusic)のこと
- 技術のこと
- 勉強会・イベントのこと
を発信していけたらと思っています。
また、この機会に自分の自己紹介ページもつくってみました。
これまでの登壇資料や勉強会のことなどを、まとめています。
よかったら覗いて見てください。
ブログ構築にあたっての技術検証
ふんわり、どんなブログがいいかなと考えた時に、
せっかくならいい感じの技術を使ったブログにしたい
↓
サーバー持ちたくない!(WordPressは嫌だ)
↓
JAMStackとかやってみたい
↓
Gridsomeとか使って、いい感じにVueでつくろう〜
と思っていました。
しかしさっそく大きな問題が。
ブログのデザインどうしよう…
壊滅的にデザインセンスがないので、自分でデザインするはNG。
だからといってデザイナーさんにお願いするような金銭的余裕もありません。
VueのUIフレームワークを使うことも考えましたが、どうしても似たり寄ったりになる印象。
ということで、JAMStackとかGridsomeでいい感じにすることは一旦諦めました。
Hexoを選択
ただ、「サーバーを持たない」はどうしても譲れない要素でした。
そこでデザインのテーマが豊富な、静的サイトジェネレーターを探すことにしました。
SPAみたいに遷移なしにはできないけど、サーバーは持たなくていいし、記事を書きやすそうだなと。
そんなわけで見つけたのが今回使用したHexoです。
デザインテーマについては、311種類ほどあるようでした。https://hexo.io/themes/
また、
- マークダウンで記事を書くことができる
- コードを書くためのタグが用意されている
- プラグインやヘルパーが豊富
などの点も、ブログを書く上でとても便利だなと思いました。
Hexoを使ってみる
公式サイトにしたがって、Hexoを使ってみます。
環境は、Node.jsが入っていれば使えます。
自分の環境には入ってたので、特に環境構築の必要もありませんでした。
npmでcliをインストールします。
|
initコマンドでプロジェクトを作成。
|
あとはローカルサーバーを立ち上げるとデフォルトのテーマで表示されます。
|

簡単ですね。
テーマを変更
次にテーマを変更してみます。
テーマのサイトにアクセス。
https://hexo.io/themes/
使いたいテーマのGitHubページにアクセスすると、インストール方法が書いてあります。
(中国語のREADMEが多かったです。中国でよく使われてるのかな?)
今回はPaperというプラグインを利用しました。
テーマディレクトリで、cloneするだけですね。
とても簡単です。
|
これでテーマの設定が完了しました。
記事を書く
実際に記事を書いていきます。
コマンドで新しい記事を作成可能です。
|
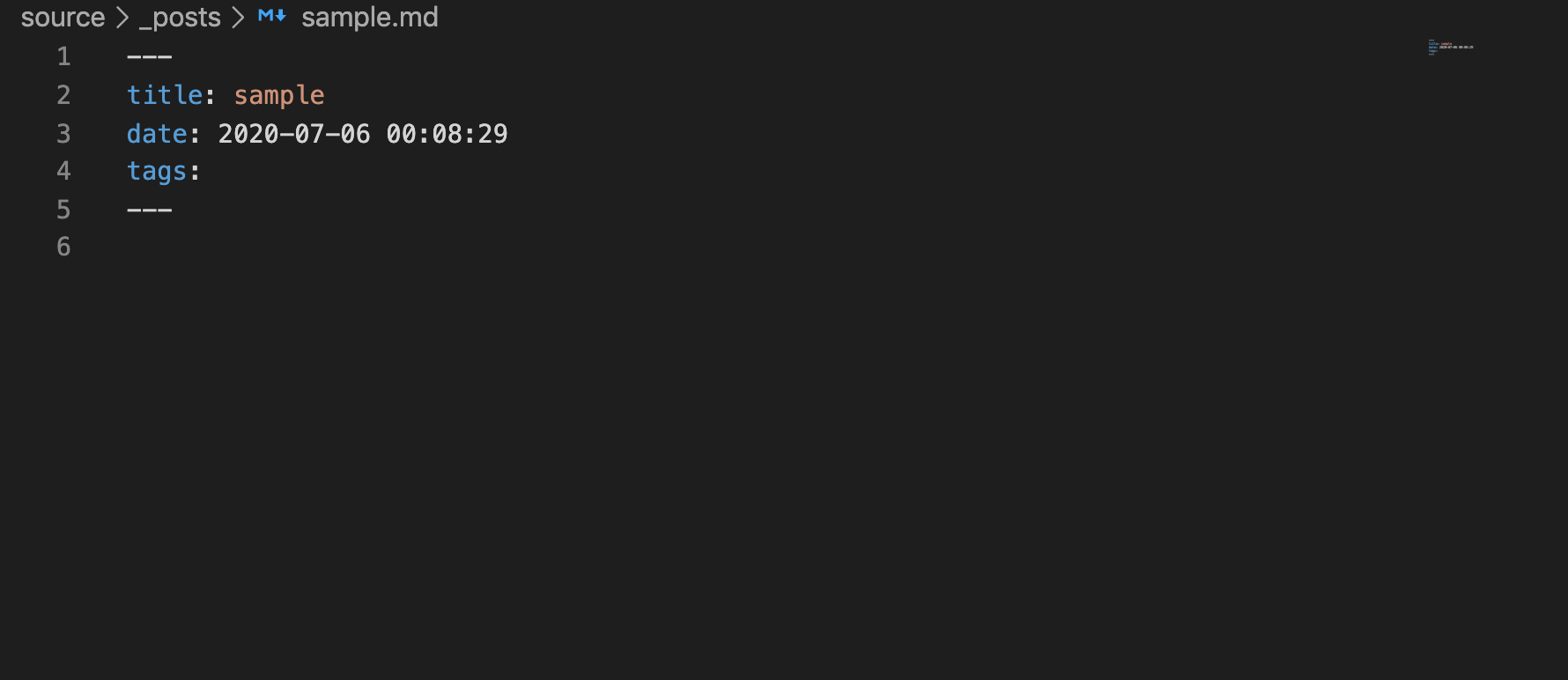
scaffoldsフォルダを参照して、デフォルトのテンプレートが入力されたものを生成できます。

あとはマークダウンで書いていくだけです。
簡単ですね。
これで記事が書けました。
細かい設定をする
ブログに最低限ほしいなと思う機能をいくつか追加しました。
- RSS機能の追加
HexoでRSS機能を追加する場合は、hexo-generator-feedというプラグインをインストールするだけです。
|
これだけで、静的ファイルのgenerate時に自動でatom.xmlというファイルを生成してくれます。
- Twitterカードの設定
Twitterでシェアするときの表示をいい感じにするやつですね。
ヘルパーを使って、テーマのlayoutなどのファイルに以下を追加してあげたらOKです。
|
Twitter CardのValidatorで反映されているか確認できたら、完了ですね。
https://cards-dev.twitter.com/validator
Netlifyにアップする
最後にNetlifyにアップ、デプロイします。
今回はGitHubのMasterブランチにマージされた時点でデプロイされるようにしました。
またドメインはお名前.comで取得したドメインを使用。
ネームサーバーをNetlifyに変更して、反映しました。
SSL対応もNetlifyがやってくれるので、とても簡単ですね。
アップしたGitHubリポジトリはこちら
最後に
HexoとNetlifyを使うと、かなり簡単にデザインされたブログを構築することができました。
また、記事を書く際も、ローカルで書いたマークダウンをPushするだけなので、とても手軽です。
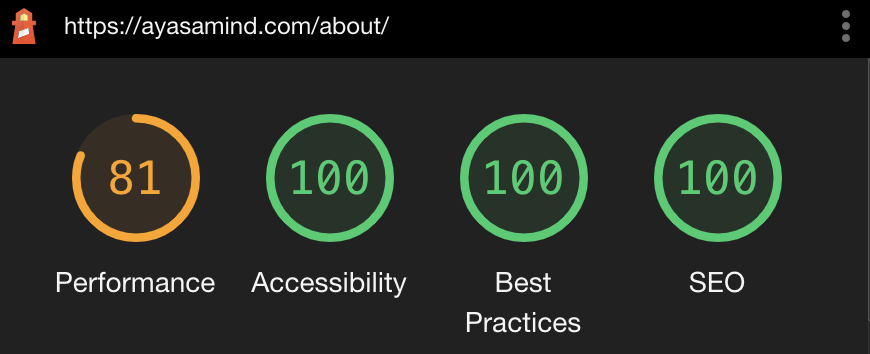
ちなみにLightHouseで計測した結果は、以下のような感じでした。

Performanceが少し落ちていますが、静的ページなだけあって、全体的に高い数値がでていますね。
継続的に記事を投稿していけたらと思います。
最後まで読んでいただき、ありがとうございました。
-----------------------------------------------------
株式会社Fusicでは一緒に働くエンジニアを募集しています!
福岡での就職・転職に少しでも興味のある方は、
ayasamind宛のDM、Fusic公式サイトのお問い合わせなど、お気軽にご相談ください。